How To Upload File To Server Ajax
Introduction
In this post yous will see how to upload file to server using React JS framework. In server side yous can use whatever server side technology for implementing REST API that will store file into a physical path or persistence storage. Here I volition merely focus on client side technology React framework only. user will be provided a browse button to select a file and a button for uploading file into server. The button volition be disabled by default until a user selects a file for uploading.
Y'all may also like to read How to download file from server using React.

Prerequisites
React xvi.8.6 – 17.0.2, Node v11.iii.0/v14.fifteen.5, npm half dozen.4.1/6.14.11
Get through the following steps for creating React projection to download file from server using React.
Projection Setup
Get through the link https://roytuts.com/react-application-windows/ to create new React JS project. make sure to requite the project proper noun every bitreact-file-upload.
Wait till the project directory creation is not finished. When done you will get successful bulletin.
Make sure you check the application runs athttp://localhost:3000/ by executingnpm showtime on projection directoryreact-file-upload using cmd prompt.
Annotation that when you open up a file or edit a file in subsequent sections you will past default refer to the project root directoryreact-file-upload and later I may not mention this directory name.
Change the Title
When projection directory creation is finished with all of its components then first task is to change the default title of the page.
Open the filepublic/index.html and update the title tag every bit shown beneath:
<championship>File Upload Example - React App</championship> React Class – UploadFile
CreateUploadFile.js file undersrc directory with below content. Notice that you need to import the required module or component such equallyimport React from 'react'.
You should initialize variable's country in constructor in the below class. It is always skilful idea to phone call the super constructor even if you exercise not initialize any variable here.
You lot have two property of the class – file and msg. The file belongings holds the selected file and msg belongings sets whatever available bulletin.
You have a office onFileChange() that checks whether a file has been selected or not for upload and accordingly disables or enables the upload button.
I define a role calleduploadFileData() that will call REST API URL, for example, http://localhost:8080/upload and this Remainder API could be implemented using whatsoever server side technology as per your requirement.
Here the server URL uploads the file data.
I create a new form and append the file data into request body with a parameter file.
On file upload success I display the success message to the finish user.
Next I haverender() function to return the elements of React app. Elements are the building blocks of React apps.
And then in thisrender() office I define our HTML elements with push button and link to download file.
TheuploadFileData() role is called ononClick() function (onclick event of JavaScript).
import React from 'react'; import './upload.css'; class UploadFile extends React.Component { constructor(props) { super(props); this.country = {file: '', msg: ''}; } onFileChange = (event) => { this.setState({ file: event.target.files[0] }); } uploadFileData = (event) => { issue.preventDefault(); this.setState({msg: ''}); let data = new FormData(); data.suspend('file', this.state.file); fetch('http://localhost:8080/upload', { method: 'Postal service', torso: information }).then(response => { this.setState({msg: "File successfully uploaded"}); }).grab(err => { this.setState({mistake: err}); }); } render() { return ( <div id="container"> <h1>File Upload Case using React</h1> <h3>Upload a File</h3> <h4>{this.land.msg}</h4> <input onChange={this.onFileChange} type="file"></input> <button disabled={!this.country.file} onClick={this.uploadFileData}>Upload</button> </div> ) } } export default UploadFile; Consign theUploadFile at the stop of theUploadFile form and then that you can utilise this grade in other modules, such every bit, I accept used it later in beneathindex.js file.
Style – upload.css
Notice I had includedupload.css style file into the in a higher place file but I didn't say anything about information technology. This file is kept under thesrc directory.
Theupload.css file contains unproblematic fashion to for the div with idcontainer and defines the width of the div with auto margin.
#container { width: 800px; margin: auto; } Update alphabetize.js
Update theindex.js file undersrc directory to import theUploadFile class. To import a class you must first have to export it as you did forUploadFile in the final line.
Notice how I render the React elements usingrender() fromUploadFile into a div calledroot, which is present on thepublic/index.html file.
import React from 'react'; import ReactDOM from 'react-dom'; import UploadFile from './UploadFile'; import * as serviceWorker from './serviceWorker'; ReactDOM.render(<UploadFile />, document.getElementById('root')); // If yous want your app to work offline and load faster, you can alter // unregister() to register() below. Annotation this comes with some pitfalls. // Larn more about service workers: https://bit.ly/CRA-PWA serviceWorker.unregister(); Enough coding! Let's brand our application runnable and testable.
For React version 17, you lot volition find the following index.js file:
import React from 'react'; import ReactDOM from 'react-dom'; import './alphabetize.css'; //import App from './App'; import reportWebVitals from './reportWebVitals'; import UploadFile from './UploadFile'; ReactDOM.return( <React.StrictMode> <UploadFile /> </React.StrictMode>, document.getElementById('root') ); // If you desire to start measuring operation in your app, pass a function // to log results (for example: reportWebVitals(console.log)) // or transport to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals reportWebVitals(); Testing the Application
If you didn't run the commandnpm start on your project root directory from cmd prompt then you lot tin execute this command. The application will start athttp://localhost:3000 and open up in a default browser.
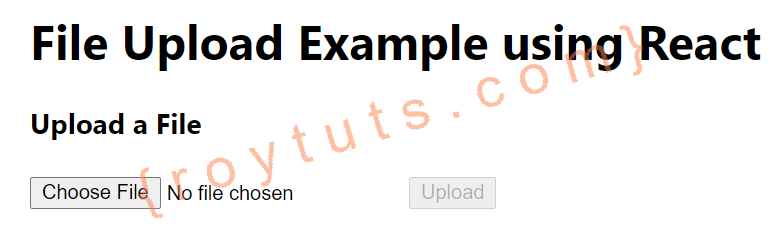
Home Page
The habitation folio of the application looks to the similar epitome as shown below:

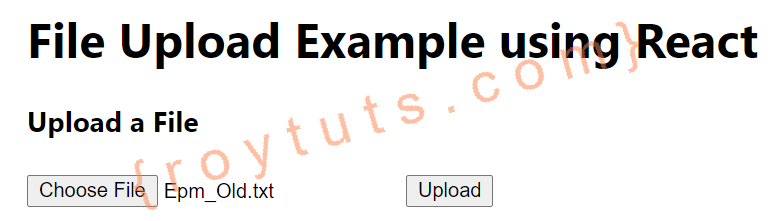
File – Choice
When you select a file using browse push button:

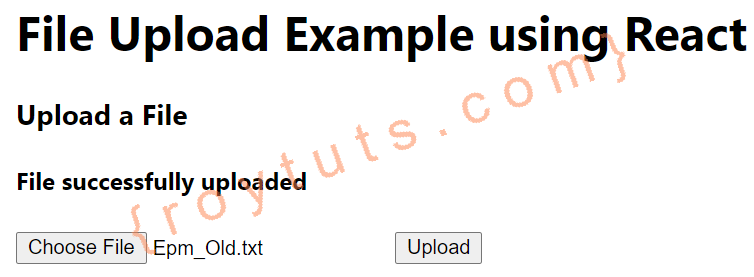
File – Upload Success
When file successfully uploaded to the server:

For server side lawmaking using Spring Boot you can utilize Upload File using React and Spring Kick.
Source Code
Download
Source: https://roytuts.com/upload-file-to-server-using-react/
Posted by: macleodased1942.blogspot.com


0 Response to "How To Upload File To Server Ajax"
Post a Comment